시맨틱 태그와 <div> 태그의 사용방법
HTML에서 비슷하게 보이지만 사용 목적이 다른 태그들이 생각보다 많습니다.. 아무래도 주니어 개발자는 이런 부분이 헷가릴텐데 이 글에서는 그런 태그들을 비교하여, 각 태그의 특징과 사용해야 할 상황을 명확히 정리해보겠습니다! 그리고 먼저 시맨틱 태그와 비시맨틱 태그를 구분하고, 각각의 태그를 언제, 왜 사용해야 하는지 다뤄보겠습니다.
1. 시맨틱 태그란?

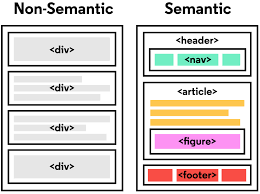
시맨틱(Semantic) 태그는 HTML 문서에서 구조와 의미를 명확히 전달하는 태그를 말합니다. 모든 태그가 div로 작성된 html을 상상해보면 왜 시맨틱 태그가 필요한 지를 알 수 있을텐데요. 사진처럼 div로 감싸진 태그보다, html 태그의 의미와 쓰임새를 활용해 사용하는 것이 훨씬 좋은 코드입니다. <header>, <footer>, <article>, <section>, <nav> 등 시맨틱 태그는 콘텐츠의 목적과 역할을 명확히 설명하여 코드의 가독성을 높이고, 검색 엔진과 보조기기(스크린 리더 등)가 콘텐츠를 더 잘 이해할 수 있도록 도와주는 역할을 한답니다.
➡️ 왜 시맨틱 태그를 사용해야 할까?
- 가독성: 코드가 더 직관적으로 이해되며, 유지 보수 시 개발자가 문서 구조를 쉽게 파악할 수 있습니다.
- 접근성: 시맨틱 태그는 스크린 리더 등 보조 기기가 페이지의 구조를 이해하는 데 도움을 줍니다.
- SEO: 검색 엔진은 시맨틱 태그를 통해 웹 페이지의 구조를 더 정확히 파악하고, 이를 기반으로 색인합니다. 이는 검색 순위에도 긍정적인 영향을 줄 수 있습니다.
- 표준 준수: HTML5에서 권장하는 표준을 따르는 방식으로, 더 일관된 웹 개발이 가능합니다.
2. <div> vs 시맨틱 태그
<div>는 시맨틱하지 않은 비시맨틱 태그로, 단순히 블록 레벨의 컨테이너 역할을 합니다. 이는 의미를 부여하지 않기 때문에, 오로지 스타일링이나 레이아웃을 위해 사용됩니다. <div>를 과도하게 사용하면 문서 구조가 혼란스러워질 수 있어, 가능한 시맨틱 태그를 사용하는 것이 좋습니다.
➡️비교 예시
- <div> vs <section>
- <div>: 의미 없이 요소를 묶는 컨테이너입니다.
- <section>: 문서 내 논리적인 구분을 위한 섹션을 나타내며, 제목을 포함하여 구조를 명확히 할 수 있습니다.
<!-- 비시맨틱 방식 -->
<div class="blog-post">
<h2>Blog Title</h2>
<p>Content of the blog post...</p>
</div>
<!-- 시맨틱 방식 -->
<section>
<h2>Blog Title</h2>
<p>Content of the blog post...</p>
</section>2. <div> vs <article>
- <article>는 독립적인 콘텐츠를 의미합니다. 예를 들어 블로그 글, 뉴스 기사 등 다른 곳에 포함되어도 완전한 문서가 되는 콘텐츠를 감싸는 데 사용합니다.
- <div>는 그저 요소들을 묶는 역할만 합니다.
<!-- 비시맨틱 방식 -->
<div class="post">
<h2>Article Title</h2>
<p>Article content...</p>
</div>
<!-- 시맨틱 방식 -->
<article>
<h2>Article Title</h2>
<p>Article content...</p>
</article>3. <div> vs <nav>
- <nav>는 페이지 내비게이션을 포함하는 요소입니다. 내비게이션 메뉴를 표현할 때 사용합니다.
- <div>는 단순히 블록을 나누기 위한 태그로, 내비게이션의 의미를 전달하지 않습니다.
<!-- 비시맨틱 방식 -->
<div class="navigation">
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
</ul>
</div>
<!-- 시맨틱 방식 -->
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
</ul>
</nav>⭐중요
- 시맨틱 태그 사용: 가능하면 의미를 전달할 수 있는 시맨틱 태그를 사용하세요. 이는 문서의 구조를 명확히 하고, 검색 엔진 최적화 및 접근성을 높이는 데 도움을 줍니다.
- <div>의 사용: <div>는 시맨틱한 의미가 필요 없는 단순한 레이아웃 구성이나 스타일링을 위해 사용하세요. 예를 들어, 그리드 레이아웃이나 특정 스타일을 적용할 때 적합합니다.
3. <div> 태그는 언제 사용해야 할까?
<div> 태그는 시맨틱하지 않은 컨테이너 태그로, 특정 의미나 역할을 전달하지 않고 단순히 블록 레벨의 요소들을 묶는 역할을 하는데요. 그래서 가독성이 떨어진다고 앞서 말했었죠?. 그러나 div 태그는 정말 자주 사용되고 있습니다!
<div> 태그는 특별하게 시맨틱 태그가 없는 경우나 레이아웃을 구성하는 데 중요한 역할을 할 때 주로 사용됩니다. 특히 CSS 그리드 레이아웃이나 Flexbox와 함께 사용할 때 <div>를 주로 사용하게 돼요.
그리드 레이아웃에서의 <div> 사용
CSS Grid는 웹 페이지의 레이아웃을 구성할 때 매우 유용한 도구로, 복잡한 레이아웃을 간단하게 구현할 수 있습니다. 그리드 시스템에서 <div>는 그리드의 행(Row)이나 열(Column)을 정의하는 데 자주 사용됩니다. 이 경우, 시맨틱한 의미를 전달할 필요가 없고, 단순히 스타일링과 레이아웃을 위해 요소들을 그룹화하는 것이 목적이기 때문에 <div>가 적합합니다.
사용 예시: CSS Grid와 <div>
아래 예시는 CSS Grid를 사용해 두 개의 열(Column)과 세 개의 행(Row)으로 구성된 레이아웃을 만드는 과정입니다. 이때 <div>를 사용하여 그리드 셀을 정의합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grid Layout Example</title>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr; /* 두 개의 열: 하나는 1 비율, 다른 하나는 2 비율 */
grid-template-rows: auto auto auto; /* 세 개의 행 */
gap: 10px; /* 셀 간의 간격 */
}
.header {
grid-column: 1 / span 2; /* 두 열에 걸쳐서 배치 */
background-color: #f8b400;
}
.sidebar {
background-color: #f85f73;
}
.content {
background-color: #4a47a3;
}
.footer {
grid-column: 1 / span 2; /* 두 열에 걸쳐서 배치 */
background-color: #00917c;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="header">Header</div>
<div class="sidebar">Sidebar</div>
<div class="content">Main Content</div>
<div class="footer">Footer</div>
</div>
</body>
</html>
설명:
- .grid-container: 그리드 레이아웃을 정의하는 컨테이너로, <div>를 사용하여 그리드 셀들을 감쌉니다.
- .header, .sidebar, .content, .footer: 각각 그리드의 셀을 나타내며, 이들을 구분하기 위해 <div>를 사용했습니다.
- grid-column, grid-template-columns: 각 셀의 위치와 크기를 정의하여 레이아웃을 구성합니다.
<div> 사용의 이유:
- 레이아웃 구성: 그리드의 구조를 잡기 위한 블록으로 사용되며, 시맨틱 의미를 부여할 필요가 없습니다.
- 유연한 스타일링: 각 셀에 개별적인 스타일을 적용하고, 복잡한 레이아웃을 쉽게 관리할 수 있게 합니다.
⭐중요
- <div>는 시맨틱하지 않다: <div>는 그 자체로는 의미를 전달하지 않으므로, 단순히 스타일링과 레이아웃을 위해 사용하는 것이 좋습니다.
- 시맨틱 태그와 조합: 레이아웃을 구성할 때는 <div>를 사용하고, 콘텐츠가 들어갈 부분에는 시맨틱 태그를 사용하는 것이 가장 좋은 방법입니다. 예를 들어, <header>, <main>, <footer> 등을 적절히 배치해 페이지 구조를 더 명확하게 할 수 있습니다.
이처럼 <div>는 시맨틱 의미가 필요 없는 경우나 복잡한 레이아웃을 구성할 때 매우 유용하며, 그리드나 Flexbox 같은 CSS 레이아웃 도구와 함께 사용하면 큰 장점을 발휘한답니다!