html,css
CSS 선택자, 박스 모델에 대해서 알아보자
JANNNNNN
2024. 10. 2. 16:18
CSS는 웹 페이지의 스타일을 정의하는 언어로, 선택자(Selector)와 박스 모델(Box Model)은 CSS의 핵심 개념입니다. 이번 포스팅에서는 다양한 CSS 선택자와 박스 모델의 개념을 알아보겠습니다!
🎯 1. CSS 선택자(Selector)
CSS 선택자는 HTML 요소에 스타일을 적용할 때 사용하는 방법입니다. 선택자는 특정 요소를 선택하고, 그 요소에 대한 스타일을 정의할 수 있도록 도와줍니다. 선택자는 여러 가지 종류가 있고, 각각 다른 방식으로 요소를 선택해요
- 선택자 종류
- * : 전체 선택자
- 페이지에 있는 모든 요소에 스타일을 적용할 때 사용합니다.
* {
margin: 0;
padding: 0;
}2. tag : 태그 선택자
- HTML 태그 이름을 기반으로 스타일을 적용합니다.
p {
font-size: 16px;
color: blue;
}3. .class : 클래스 선택자
- 특정 클래스 이름을 가진 요소에 스타일을 적용합니다. 여러 요소에 같은 클래스를 적용할 수 있습니다.
.highlight {
background-color: yellow;
}4. #id : 아이디 선택자
- 특정 id를 가진 요소에 스타일을 적용합니다. id는 페이지 내에서 유일해야 합니다.
#main-header {
font-size: 24px;
color: red;
}5. 선택자:가상상황 : 가상 선택자(Pseudo-class)
- 특정 상태의 요소에 스타일을 적용합니다. 예를 들어, 마우스가 요소 위에 있을 때(:hover), 첫 번째 자식 요소(:first-child) 등에 스타일을 적용할 수 있습니다.
a:hover {
color: green;
}✏️ 선택자 사용 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 선택자 예시</title>
<style>
* {
box-sizing: border-box;
}
p {
color: blue;
}
.highlight {
background-color: yellow;
}
#main-header {
font-size: 24px;
color: red;
}
a:hover {
color: green;
}
</style>
</head>
<body>
<h1 id="main-header">CSS 선택자와 박스 모델</h1>
<p class="highlight">이것은 강조된 문장입니다.</p>
<p>이것은 일반 문장입니다.</p>
<a href="#">이 링크에 마우스를 올려보세요!</a>
</body>
</html>🎯 2. 박스 모델(Box Model)
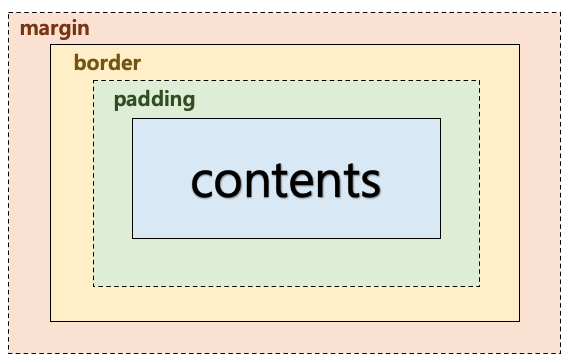
CSS에서 모든 요소는 박스 모델을 따릅니다. 박스 모델은 요소의 크기와 공간을 정의하는데 중요한 역할을 하며, 다음 네 가지 부분으로 구성돼요 ㅎㅎ

- Content(내용 영역) : 요소의 텍스트나 이미지 같은 실제 콘텐츠가 위치하는 공간입니다.
- Padding(안쪽 여백) : 콘텐츠와 경계(Border) 사이의 여백입니다.
- Border(경계선) : 콘텐츠와 패딩을 감싸는 경계선입니다.
- Margin(바깥 여백): 요소와 다른 요소 사이의 바깥 여백입니다.
박스 모델 화면 표시 방법
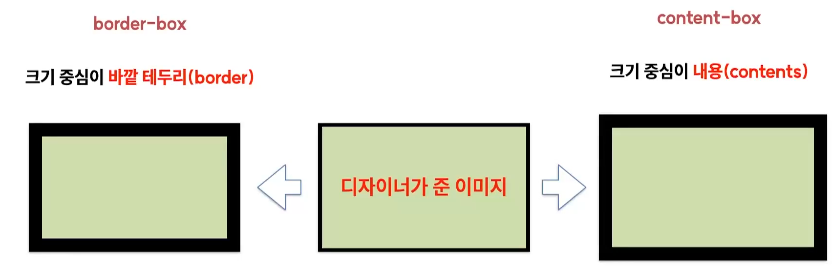
CSS 박스 모델에서는 content-box, border-box가 있습니다.

- border-box : border가 고정되고 contents의 크기가 변합니다. (콘텐츠 변동, 박스가 고정)
- box-sizing: border-box;
- content-box : contents가 고정되고 border의 크기가 변합니다. (콘텐츠 고정, 박스가 변동)
- box-sizing: content-box;
✨실무 팁
실무에서는 박스 크기를 디자이너가 전달해준 화면과 일치시켜야 하기 떄문에 바깥 테두리(박스 전체)를 고정시키는 border-box 사용을 권장하고 있답니다 👍
📌 결론
- CSS 선택자는 페이지에서 특정 요소를 선택하여 스타일을 적용하는 방법입니다. 각 선택자는 다양한 상황에 맞게 요소를 선택하는 데 사용됩니다.
- 박스 모델은 CSS에서 요소의 크기와 공간을 정의하는 핵심 개념입니다. 요소는 콘텐츠, 패딩, 경계선, 마진의 네 가지 영역으로 구성됩니다.
이 두 가지 개념을 제대로 이해하면, 웹 페이지의 레이아웃과 스타일링을 더 효과적으로 제어할 수 있습니다. 😄